Introduction:
Browsing and displaying an image in picture box tool using Windows Forms application is a very simple task. In this application, we use the following classes/controls to do the b.- OpenFileDialog
- PictureBox
- TextBox
- Button
Main Functions:
This functions simply perform the following steps:
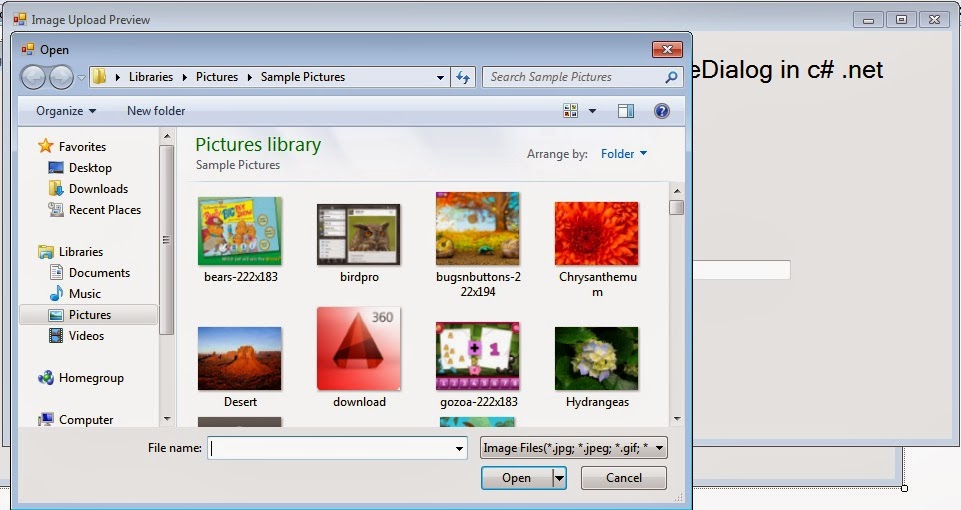
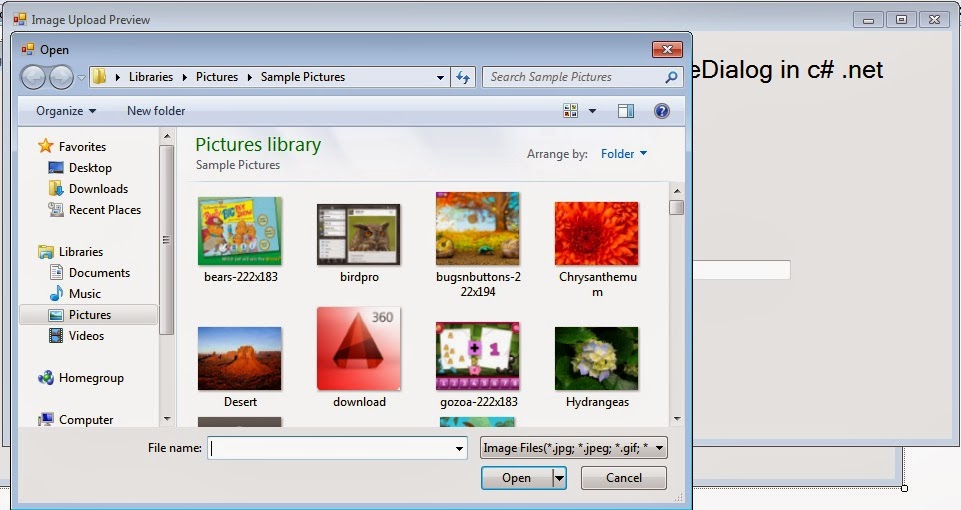
1. Open a file dialog box so that a user can select an image from his/her machine
2. Browse the image
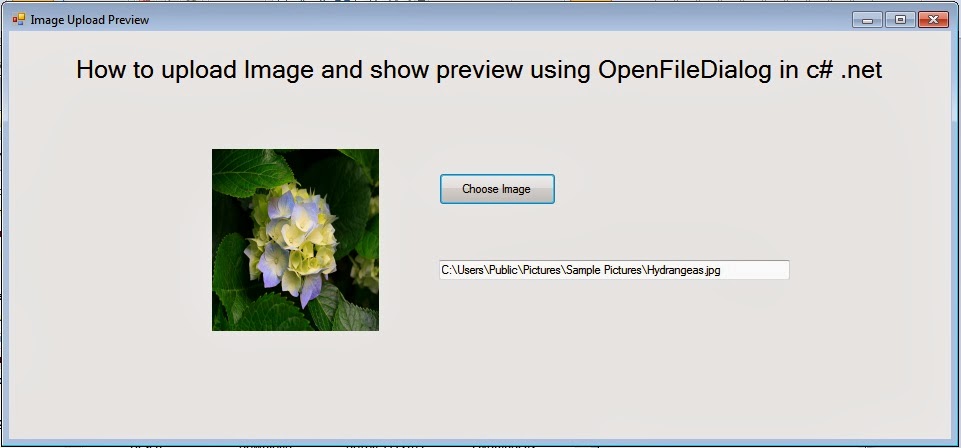
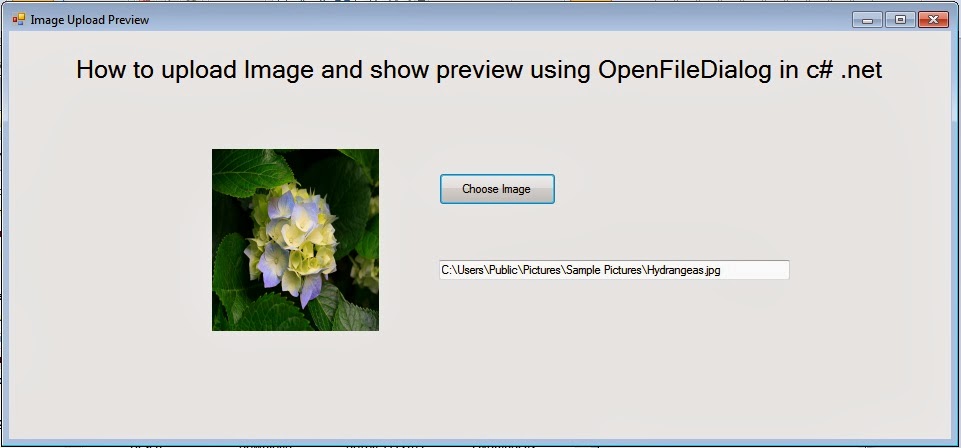
3. Display selected image in a picture box on a Form
4. Display image file path in text box
Screen Shot:

Screen 1

Screen 2

Screen 3



Source Code:
//Initialize Componetspublic ImageUploadAndPreview()
{
InitializeComponent();
}
//When Button Click
private void button1_Click(object sender, EventArgs e)
{
// open file dialog
OpenFileDialog open = new OpenFileDialog();
// Filter Image
open.Filter = "Image Files(*.jpg; *.jpeg; *.gif; *.bmp)|*.jpg; *.jpeg; *.gif; *.bmp";
if (open.ShowDialog() == DialogResult.OK)
{
pbImage.Image = new Bitmap(open.FileName);
pbImage.SizeMode = PictureBoxSizeMode.StretchImage;
txtImage.Text = open.FileName;
}
}
What is an image filter?
Image filter is basically a filter that restrict user to select only valid image file. You can remove image filter.Download Link
https://drive.google.com/file/d/0B7XVDU9gdC-lZGRjdENjMGpiNWs/edit?usp=sharingIf you have any query feel free to comment it will be appreciated :)


