Hi friends, today i am going to show you how to slide horizontally.
If you want to implement in your project you can simply just download the project or copy past the code.
Only thing you need to import is jquery 1.4 or higher version will work. You can give css according to your requirement.
If you want to implement in your project you can simply just download the project or copy past the code.
Only thing you need to import is jquery 1.4 or higher version will work. You can give css according to your requirement.
 | |
| Screen 1 |
 | |
| Screen 2 |
 | |
| Screen 3 |
 | |
| Screen 4 |
CSS:
<style type="text/css">
#container
{
width: 642px;
height: auto;
overflow: hidden;
}
#list-container
{
overflow: hidden;
width: 600px;
float: left;
border: solid 1px blue;
}
.list
{
background: #fff;
min-width: 3400px;
float: left;
}
#arrowR
{
background: yellow;
width: 20px;
height: 50px;
float: right;
cursor: pointer;
margin-top: 90px;
text-align: center;
font-family: Arial;
font-size: 20px;
color: #000;
padding-top: 25px;
}
#arrowL
{
margin-top: 90px;
background: yellow;
width: 20px;
height: 50px;
float: left;
cursor: pointer;
text-align: center;
font-family: Arial;
font-size: 20px;
color: #000;
padding-top: 25px;
}
.item
{
background: red;
width: 140px;
height: 240px;
margin: 5px;
float: left;
position: relative;
text-align: center;
font-family: Arial;
font-size: 20px;
color: White;
}
</style>
HTML:
<div style="width: 100%; height: auto;" align="center">
<div style="width: 960px; height: auto;">
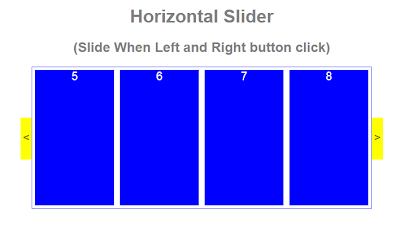
<h1 style="color: grey;">
Horizontal Slider
</h1>
<h2 style="color: grey;">
(Slide When Left and Right button click)</h2>
<div id="container">
<div id="arrowL">
<
</div>
<div id="arrowR">
>
</div>
<div id="list-container">
<div class='list'>
<div class='item'>
1
</div>
<div class='item'>
2
</div>
<div class='item'>
3
</div>
<div class="item">
4
</div>
<div class='item' style="background: blue;">
5
</div>
<div class='item' style="background: blue;">
6
</div>
<div class='item' style="background: blue;">
7
</div>
<div class="item" style="background: blue;">
8
</div>
<div class="item" style="background: green;">
9
</div>
<div class="item" style="background: green;">
10
</div>
<div class="item" style="background: green;">
11
</div>
<div class="item" style="background: green;">
12
</div>
<div class="item" style="background: pink;">
13
</div>
<div class="item" style="background: pink;">
14
</div>
<div class="item" style="background: pink;">
15
</div>
<div class="item" style="background: pink;">
16
</div>
</div>
</div>
</div>
</div>
</div>








